
mrchrisftw
-
Aantal bijdragen
160 -
Geregistreerd
-
Laatst bezocht
Nooit
Soort bijdrage
Profielen
Forums
Handleidingen
Nieuwsberichten
Reviews
Vergelijken
Links Directory
Movies
Berichten geplaatst door mrchrisftw
-
-
hij ligt er uit
 weet iemand waarom
weet iemand waarom -
ja net een brief binnengekomen van postnl dat ze mijn pakketje in hebben gehouden omdat ze de inhoud en de waarde niet kunnen bepalen :-[ moet ze nu een formulier opsturen met beschrijving en prijs en dan kan die pas doorkomen omdat ze anders geen douneaangifte kunnen doen
-

beats van dealextreme super kwaliteit
Sent from my HTC Desire using Tapatalk
hoe lang duurde het bij jou want ik heb 3 weken terug de studios besteld van DX maar krijg ze maar niet binnen
 vandaag de tiende dag nadat hij shiped was
vandaag de tiende dag nadat hij shiped was -
-
si snatch was het, JFK is
-
van dealextreme?
-
er speelt ook een oud voetballer in

-
-
hoelang kan het nou ongeveer duren voor je je bestelling binnen hebt van DX want is nu al meer dan 2 weken geleden en bij order tracking staat nog steeds waiting for supplier
 kan niet wachten !!
kan niet wachten !! -
ehm no thanks want ik heb het gevoel dat er nou niet zo belachelijk veel aanpassingen gemaakt hoeven te worden plus het is maar een hele kleine site dus
-
o haha d8 dat ik die er al in had gezet http://mcmo-roc.nl/
-
oke, ik heb nu dan dus een domein naam gekocht en mijn website online geknald. jammer genoeg is er nog een heleboel mis :-[. dit is de site zodat jullie hem kunnen zien. hier kan je al meteen tegen het eerste probleem oplopen want hij doet het alleen in google chrome of in iedergeval hij leest de css alleen maar in chrome. weet iemand hoe dit kan. ten 2e heb doen de paginas personeel en contact het niet. voor personeel heb ik een apparte css gebruikt omdat die pagina veel langer is maar ik heb eigenlijk alles uit de hoofd css gekopieerd en wat aangepast. ik weet dus niet hoe het komt dat die pagina het niet doet. en dan de contact pagina die doet het ook niet. hier heb ik dan ook een contact formulier in gezet die ik op internet gevonden heb maar hij weergeeft gewoon helemaal niks. kan iemand van jullie mij helpen want ik weet echt niet wat ik moet doen
-
nope moet ik nog kopen zal ik morgen doen
-
ik heb de site nu af maar heb eigenlijk geen idee hoe ik hem nu online krijg. ik heb gewoon een folder met jpg, png, gif , html en css bestanden. hoe kan ik deze nu online krijgen??
-
yo bedankt alleen 1 probleem als ik een titel aan moet geven bijv chuckS4E14 download hij dan ook meteen E15 ? of kijkt die dan alleen naar E14
-
bedankt voor de link alleen ik werk niet met dreamwaver maar ik schrijf het gewoon zelf in notepad.
-
hee impy,
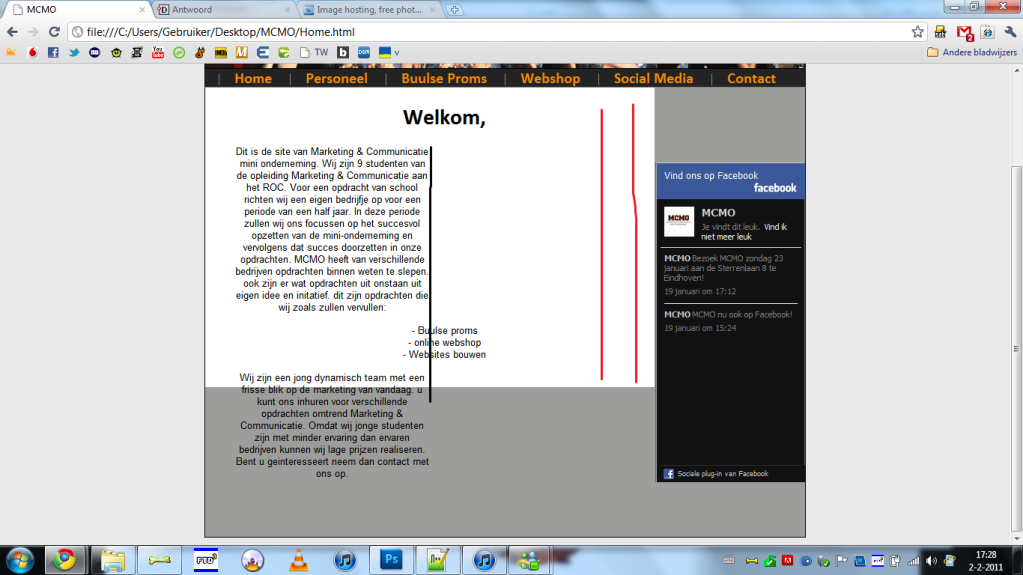
ik heb het zeg maar zo gedaan. ik heb dan de body noem ik het maar even gewoon het stuk de tekst en het plaatje enzo op staan op de printscreen het donkergrijze gedeelte. daarin het ik 2 divjes een voor de tekst en een voor de facebook like box zodat ik die like box kan floaten naast de tekst want anders gaat dat volgensmij niet toch?
iig dit is wat er dan in mijn css staat
div.textblok {
width:801px;
height: 600px;
background-color: #9d9d9c;
margin: 0px auto;
border-top: 0px solid #000;
border-right: 1px solid #000;
border-left: 1px solid #000;
border-bottom: 1px solid #000;
margin-bottom: 10px;
}
div.textalgemeen {
width:600px;
height:400px;
background-color: #FFF;
float: left;
text-align : center;
}
ik heb hem nu dus op center staan maar verder aan p li en h1 geen text align gegeven.
dit is wat ik nu krijg en de tekst komt wel van de zijkant af alleen stopt de tekst nog steeds bij de zwarte streep maar ik wil de tekst ongeveer bij de rode lijnen laten stoppen

-
yo ik heb ondertussen een boek geleend van een maat om html en css te leren en ik ben aardig op weg. loop nu wel tegen een probleem aan. Op de hoofdpagina wil ik facebook feeds naast de welkomst tekst. nu heb ik dus de tekst is een div gezet en de facebook feed ernaast. het probleem is dat zodra ik die tekst in een div zet de tekst naar links word geduwd. in de afbeelding heb ik de div waar de tekst in staat wit gemaakt om te laten zien hoe groot die is. nu wil ik de tekst uitvullen dat de tekst tot het einde van de div doorloopt. in heb al text align: justify geprobeerd maar dat werk niet. weet iemand hier misschien hoe dit moet

-
en zijn een aantal series die ik volg en daar komt elke week een nieuwe aflevering van op het net. ik vroeg mij af of ik een rss aan kan maken dat zodra de files op het net staan ik ze er af kan sleuren zonder eerst 3000 keer te kijken of die er al weer op staat. het is namelijk elke keer dezelfde uploader met dezelfde benamingen voor de bestanden alleen elke keer een cijfertje dat veranderd voor de nieuwe aflevering
-
-
watchmen
-
klopt mr scion gij bent
-
-
oke thx voor de info zal het is gaan bekijken







Online Ftd / Spotplanet - Spots Checken/downloaden In Je Webbrowser!
in Downloaden via Nieuwsgroepen & Spotnet
Geplaatst
ja nu doet die het idd weer ;D