
In het vorige deel hebben we een nieuw project gemaakt. Hiermee heb je eigenlijk meteen een basis voor je app. We laten nu zien welke bestanden zijn aangemaakt en wat het doel van die bestanden is. Ook gaan we op twee manieren een tekst aanpassen: via de gebruikersinterface en via code.
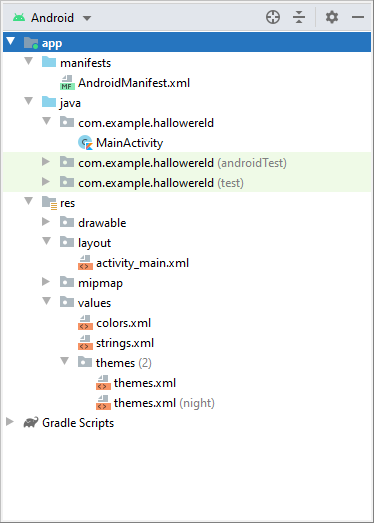
We gaan in dit deel verder met de app die we in deel 2 hadden opgezet. Herhaal als het nodig is de stappen door in Android Studio een nieuw project te beginnen met als template Empty Activity. Hiermee zijn al enkele mappen en bestanden voor de app gemaakt en ook al grotendeels ingevuld, zodat je in feite al een werkende app hebt. In het projectvenster zie je deze bestanden en mappen terug onder de map app. Het gaat om:
- manifests: deze map bevat het belangrijke bestand AndroidManifest.xml, dat allemaal details over je app bevat. Er staat bijvoorbeeld in welke activity moet worden begonnen bij het starten van de app. Als toegang nodig is tot systeemonderdelen, zoals internet of de camera, vermeld je dat ook in dit bestand. Bij het uitbreiden van je app zul je hier zelf aanpassingen in maken;
- java: deze map bevat alle broncode voor je app (in Kotlin of Java) in verschillende mappen. Hierbij gebruik je doorgaans de bovenste map (met de ‘package name’ als naam). De twee mappen daaronder bevatten testcode. Er is in de map al één bestand met de naam MainActivity.kt gemaakt, waarin al enkele regels code zijn ingevuld. Aan de extensie .kt kun je zien dat het in Kotlin is geschreven.
- res: deze map bevat extra zogeheten resources (bronnen), verdeeld over mappen. In de map drawable vind je grafische bestanden. De map layout bevat alle lay-outs. Daarmee bedoelen we de schermen voor de app, ofwel grafische interfaces, waarop bijvoorbeeld teksten, afbeeldingen en buttons staan. Zo’n lay-out wordt beschreven in een xml-bestand en voor het eerste eenvoudige scherm is al een bestand activity_main.xml gegenereerd. De map values bevat andere resources, zoals variabelen die in de app worden gebruikt. Zo vind je in strings.xml de naam die je aan de app hebt gegeven terug.

In het projectvenster zie je alle mappen en bestanden die bij je app horen.
Lay-out openen
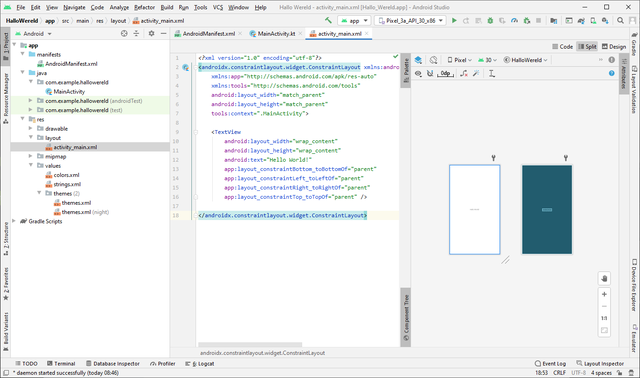
Open de automatisch gegeneerde lay-out via het projectvenster door onder app/res/layout te dubbelklikken op activity_main.xml. Deze lay-out wordt dan aan de rechterkant geopend, waar het zoals elk geopend bestand een eigen tabblad krijgt. Bij het bewerken van een lay-out kies je rechtsboven uit de drie modi Code, Split en Design.
Onder Code kun je het xml-bestand rechtstreeks bewerken. Via Design kan dit visueel door bijvoorbeeld elementen naar de app te slepen. Bij de modus Split heb je die twee opties naast elkaar. We beginnen met Design.
Links in het venster Palette zie je alle componenten waarmee je de gebruikersinterface voor je app bouwt, zoals teksten, afbeeldingen en knoppen. Dat doe je door zulke componenten naar je scherm te slepen en daarop te positioneren. Er is al één component voor tekst geplaatst, ook wel TextView genoemd. In de gebruikersinterface zie je dat deze component al de tekst Hello World! bevat. Als je op die tekst klikt, is de TextView-component geselecteerd, wat je ook ziet in het venster Component Tree. Dat is een soort boomstructuur voor alle gebruikte componenten.

De gebruikersinterface kun je via code bewerken of in de designmode.
Tip: bestanden terugvinden
Wil je voor een geopend bestand weten wáár het tussen je projectbestanden staat? Klik dan in het projectvenster op het icoontje Select Opened File.
Eigenschappen aanpassen
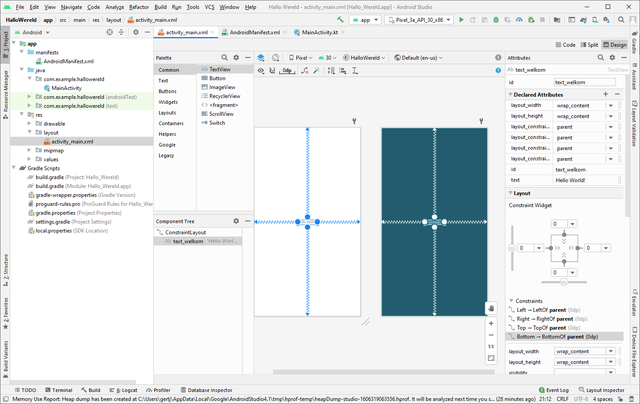
Elke component kent talloze eigenschappen die je kunt aanpassen, ook wel attributen genoemd. Zorg daarvoor eerst dat de component is geselecteerd, door erop te klikken in de gebruikersinterface of in de Component Tree. Selecteer als voorbeeld de TextView-component en open rechts (als het nog niet is geopend) het venster Attributes. Hierin vind je alle attributen voor deze component. De tekst voor de TextView is in eerste instantie Hello World! en vind je bij het attribuut met de naam text. De attributen waaraan reeds een waarde is toegekend, vind je altijd snel terug onder Declared Attributes.
Er zijn nog talloze andere attributen. De volledige lijst vind je onder All Attributes. Veel attributen komen in latere delen aan bod, als we dieper ingaan op het bouwen van gebruikersinterfaces. We gaan alvast één belangrijke attribuut met de naam id invullen. Daarmee kunnen we straks in code de component aanwijzen. Dit attribuut vind je al direct bovenaan. Vul de gewenste naam in; als voorbeeld kiezen we text_welkom.
Ga ten slotte rechtsboven naar Code om te zien hoe de lay-out er in het xml-bestand uitziet. Let daarin vooral op de TextView-component en de attributen text en id. Als je het handiger vindt, kun je ook altijd in het xml-bestand aanpassingen maken. Dat gaat in sommige gevallen sneller omdat je wat handiger kunt knippen, kopiëren en plakken.

Via een venster kun je alle attributen voor een component wijzigen.
Code schrijven volgens de richtlijnen
Bij het programmeren is het altijd handig om bepaalde richtlijnen te volgen, zodat code voor iedereen herkenbaar en goed leesbaar is. Dat helpt je niet alleen bij de stijl van je code, maar ook bij de keuze van namen voor bijvoorbeeld ID’s en variabelen. Een voorbeeld van zulke richtlijnen voor Android vind je via www.bit.ly/andrguide. In deze cursus volgen we overwegend de richtlijnen. Zo nemen we voor de ID steeds de naam van de component als uitgangspunt, gevolgd door een underscore, zoals text_ voor een TextView, image_ voor een ImageView, button_ voor een Button en tot slot menu_ voor een Menu. De TextView-component waarop we de welkomsttekst laten zien, noemen we daarom text_welkom. Voor een variabele in de code die verwijst naar deze ID zou je dezelfde naam mogen gebruiken. In deze cursus gebruiken we voor de duidelijkheid een andere afgeleide naam, met een hoofdletter in plaats van het underscore-teken als afscheiding, bijvoorbeeld textWelkom.
Bestaande code
Je hebt gezien hoe je voor de TextView-component in je ontwerp de tekst aan kunt passen. De aanpassing kun je ook via code maken tijdens de uitvoering van je app. We laten zien hoe je dat doet. Open het bestand MainActivity.kt via het projectvenster. Dit bestand bevat een eenvoudige basis voor de (enige) activity van deze app, waaronder de volgende regels:
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
}
Belangrijk om te weten is dat er verschillende toestanden bestaan waarin een activity kan verkeren. Dit heet ook wel levenscyclus of lifecycle. Je kunt via zogenoemde ‘callbacks’ inhaken op elke (veranderende) toestand. In een van de komende delen gaan we hier uitgebreider op in door de levenscyclus en callbacks met een werkend voorbeeld te demonstreren. Hier gebruiken we zo’n callback voor de belangrijke onCreate() die optreedt zodra onze activity wordt gemaakt. Door hier zelf met sleutelwoord override een functie voor te maken, overschrijf je als het ware de bestaande code, waarbij je met super.onCreate(savedInstanceState) eerst de bestaande code (alsnog) kunt laten uitvoeren. Hierbij is savedInstanceState de bewaarde eerdere toestand van de app. Daaronder kun je dan je eigen aanvullende code schrijven. Je ziet daarin nu alleen de regel setContentView(R.layout.activity_main). Die regel zorgt ervoor dat de gewenste lay-out (in dit geval het bestand activity_main.xml) wordt geladen en op het scherm wordt getoond.
Code toevoegen
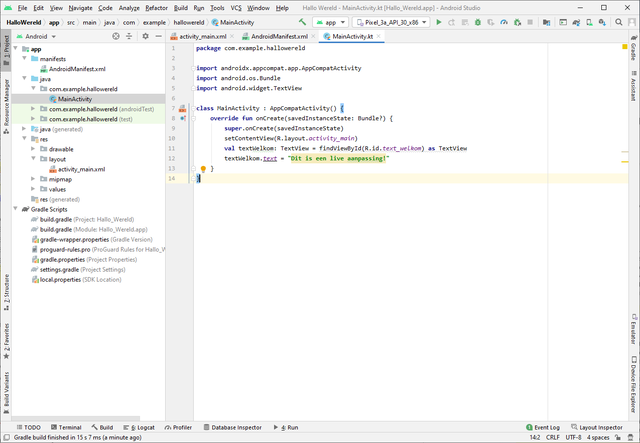
Voordat je code gaat schrijven, is het handig om een instelling te wijzigen, zodat de benodigde bibliotheken automatisch worden geïmporteerd als je ze gebruikt in je code (zie het kader ‘Importregels voor bibliotheken’). Vervolgens hoeven we maar twee regels toe te voegen om de tekst te veranderen. Zet de regels direct onder de regel setContentView(). Eerst zoeken we via de in de lay-out toegekende id de TextView-component op en maken we deze beschikbaar via de variabele die we textWelkom noemen:
val textWelkom: TextView = findViewById(R.id.text_welkom) as TextView
Hierna kunnen we eenvoudig de tekst veranderen:
textWelkom.text = "Dit is een live aanpassing!"
Als je geen automatische importregels hebt ingesteld, wordt gevraagd om op Alt+Enter te drukken om de bibliotheken te importeren, die nodig zijn voor deze app. Als je de app start, bijvoorbeeld in de emulator, zie je als het goed is de aangepaste tekst. Je merkt nergens dat de tekst via de code wordt aangepast. Dat is niet omdat het te snel zou gaan om op te vallen, maar omdat de bewuste activity binnen de onCreate() nog niet zichtbaar is gemaakt voor de gebruiker.

Ook via het programma kun we de tekst van de component aanpassen.
Importregels voor bibliotheken
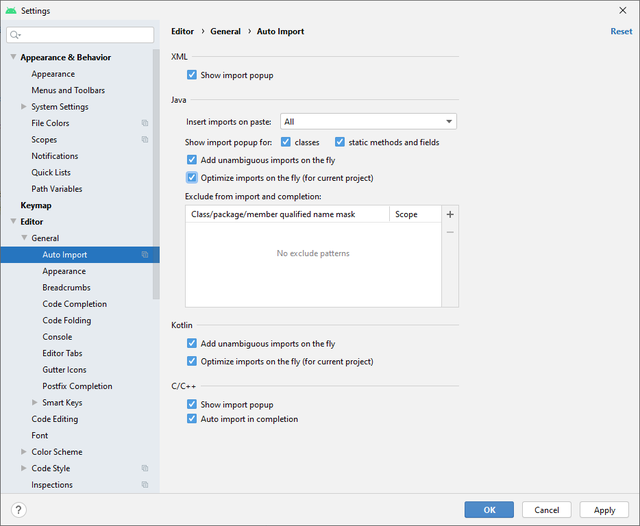
We raden je aan om voor de hand liggende bibliotheken automatisch toe te laten voegen. Om dat in te stellen, ga je naar File / Settings en dan Editor / General / Auto Import. Zet onder Kotlin en Java een vinkje bij Add unambigious imports on the fly. Dat zorgt ervoor dat de importregel automatisch wordt toegevoegd als je bijvoorbeeld de Log-opdracht schrijft. Ook de optie Optimize imports on the fly is handig. Deze instelling zal automatisch de importregels verwijderen voor bibliotheken die je niet meer raadpleegt.

Je kunt importregels automatisch laten toevoegen en verwijderen.
Testen in emulator
Fysiek of virtueel Android-toestel
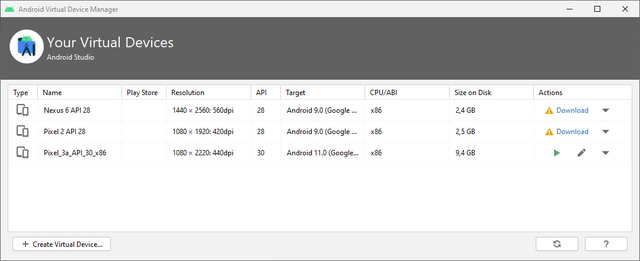
Om je app te testen heb je een Android-toestel nodig. Je kunt hiervoor een fysiek toestel gebruiken (wat in deel 4 aan bod gaat komen), maar ook een virtueel toestel via de emulator te gebruiken. Die werkt tegenwoordig net zo snel of zelfs sneller dan een ‘echt’ toestel. Doorgaans zul je in de eerste fase van je ontwerp vooral de emulator gebruiken en in de laatste fase – voor het perfectioneren van de app – een echt toestel. Om virtuele toestellen voor de emulator te bekijken en te beheren, open je de AVD (Android Virtual Device) Manager via Tools / AVD Manager.

Via een tool kun je virtuele toestellen voor de emulator beheren.
Virtuele toestellen
Bij een standaardinstallatie heb je een toestelconfiguratie gemaakt voor de Pixel 3a. Als voorbeeld voegen we een virtueel toestel toe via de optie Create Virtual Device. Je ziet dan verdeeld over categorieën als TV, Phone, Wear OS en Tablet allerlei profielen voor bekende apparaten die je als basis voor je virtuele toestel kunt gebruiken, al kun je ook zelf een profiel maken (zie het kader ‘Profielen voor apparaten maken’).
Hier kiezen we onder Phone voor Pixel 4. Zoals je aan het icoontje in de kolom Play Store kunt zien, bevat dit virtuele toestel ook de Google Play Store. Je kunt dus (andere) apps op het toestel installeren vanuit de appstore van Android, net als op een echte telefoon. Klik op Next om verder te gaan.
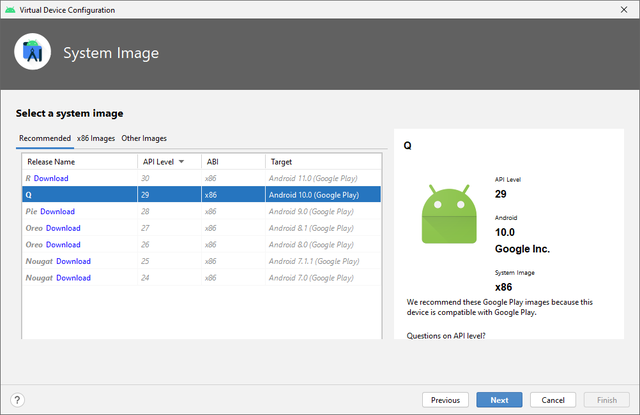
Nu kun je kiezen welke versie van Android moet worden geïnstalleerd. Onder Recommended zie je aanbevolen releases, maar je kunt ook andere systeem-images kiezen. Dit bepaalt de versie van Android. We gebruiken als voorbeeld de release genaamd Q oftewel Android 10. Klik indien nodig eerst op Download om het systeem-image te downloaden en te installeren. Daarna selecteer je het systeem-image en klik je op Next. Als laatste kun je het toestel een naam geven en een standaard schermoriëntatie kiezen (Portret of Landschap).
Via Show Advanced Settings kun je extra details zien. Zo kies je bij Boot option voor Cold boot als het toestel steeds schoon moet starten, of Quick boot als het verder moet gaan in de toestand waarin je het de laatste keer hebt gebruikt. Klik ten slotte op Finish om de configuratie af te ronden.

Het systeem-image bepaalt welke versie van Android op het toestel draait.
Profielen voor apparaten maken
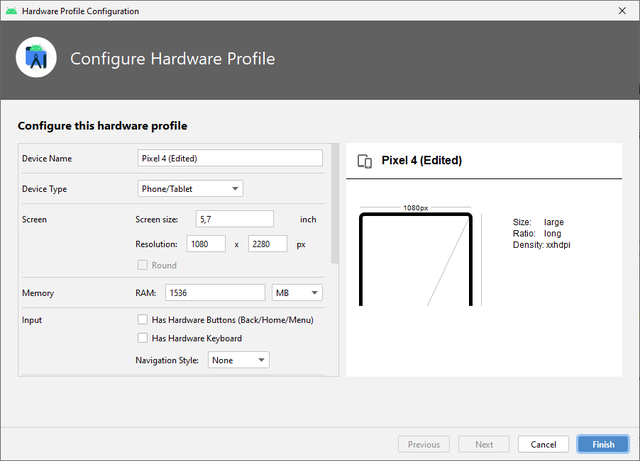
De AVD Manager bevat profielen voor allerlei soorten apparaten, zoals smart-tv’s met Android TV en wearables met Wear OS. Zo’n profiel geeft bijvoorbeeld aan wat de schermgrootte, resolutie en pixeldichtheid zijn, maar ook hoeveel geheugen het apparaat heeft en wat voor sensoren erop zitten. Klik je op New Hardware Profile, dan kun je zo’n profiel zelf helemaal samenstellen. Je kunt bij het maken van een profiel ook een bestaand profiel uit de lijst als uitgangspunt nemen en deze aanpassen. Daarvoor klik je met rechts op een toestel en kies je Clone.

Je kunt zelf een hardwareprofiel maken of bestaand profiel klonen.
App starten op toestel
Als je het virtuele toestel hebt gemaakt, start je deze vanuit het overzicht door op het groene speelicoontje te klikken. De eerste keer kan het opstarten wat langer duren. Als het toestel is opgestart, kun je het gebruiken zoals een echte Android-smartphone. Zo kun je bijvoorbeeld instellingen veranderen via het instellingenmenu en dankzij de Play Store na inloggen ook aanvullende apps installeren. De emulator zelf geeft je via een knoppenbalk nog diverse extra opties (zie het kader ‘Emulator aanpassen’).
Ga je naar Android Studio, dan selecteer je het toestel in de werkbalk onder Running Devices. Dat kan ook via Run / Select Device (Alt+Shift+F11). Klik je op het groene icoontje (of Shift+F10), dan wordt de app gecompileerd en vervolgens op het virtuele toestel geïnstalleerd en gestart.
Emulator aanpassen
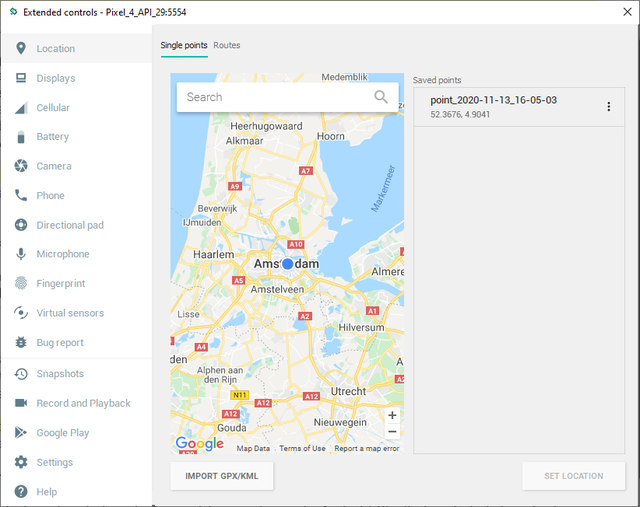
De emulator geeft je een knoppenbalk waarmee je allerlei opties kunt wijzigen. Denk aan het roteren van het scherm of wijzigen van het volume. Via de drie puntjes is een extra menu beschikbaar, waarin je nog veel meer details kunt veranderen. Dat gaat vooral om externe invloeden. Zo kun je bijvoorbeeld de gps-locatie wijzigen, een inkomend gesprek simuleren, de sensoren voor richting, beweging en versnelling beïnvloeden of het soort netwerkverbinding en signaalsterkte wijzigen.

De emulator heeft een extra menu waarin je veel details kunt aanpassen.
Klik hier voor deel 1
Klik hier voor deel 2






Aanbevolen reactie
Piraatje 1337
Geplaatst 18 uur geleden
De handleiding van de VPN verbinding staat hier.
Doe je mee?
Je kunt nu een bericht plaatsen en je later registeren. Als je al een account hebt, kun je je hier aanmelden.